- 简介
- AJAX是利用JavaScript脚本将XHTML CSS XML DOM等技术融合在一起,并通过XMLHttpResquest对象进行异步数据请求的新思想,利用它提高了用户体验度,可以说各种框架的出现,比如EXT DOJO等的出现都是为了提高用户体验度而开发的,全新全意为用户考虑是我们设计软件的宗旨。
- 与传统区别Web请求区别
- 它与传统Web页面数据处理流程有所不同,可以异步进行操作和处理,即用户对浏览器的和服务器处理可以同步进行,不需要等待。
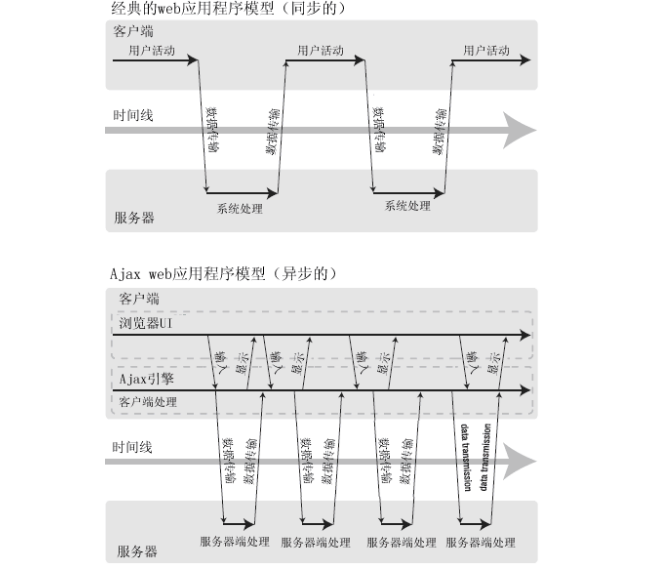
- 看下面这张图
-

-
- 经典Web应用中浏览器向服务器提交数据后,需要等待服务器返回结果,才能继续执行,返回的是整个页面,一般为HTML页。
- Ajax web中并不需要等待服务器返回结果,浏览器还可以继续做其他的操作,而且服务器也不一定返回整个页面,返回的是Data,部分我们需要的数据,格式根据我们需要自己选择,如JSON XML 等等。
-
- 实现步骤
- 获取浏览器端数据
- 将获取的数据提交到服务器端
- 接收服务器返回数据
- 将接受的数据动态显示在页面上
- 实例介绍
省市下拉列表级联菜单实现
- 界面

$(function (){ //注册下拉列表框的改变事件 $('#dropProvince').change(function (){ //1.获取浏览器(下拉列表选择项)的ID值 var proID = $(this).val(); //服务器地址 var url = "../Hander/test.ashx?proID=" + proID //2.通过JQuery的get()方法,向服务器提交数据 $.get(url, function (data) { //3、4.处理服务器返回的数据并加载到界面上 var dtJSON = eval(data); //清空上次改变添加的数据,避免累加 $('#dropCity').html(""); $("").appendTo($('#dropCity')); for (var i = 0; i < dtJSON.length; i++) { //创建新的选择项,并添加到下拉列表中 $("").appendTo($('#dropCity')); } }) });});服务器端代码,并把数据转换成JSON格式
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; //接受客户端请求的参数 string proID = context.Request.QueryString["proID"]; //实例化操作类 VoteManager voteManager = new VoteManager(); DataTable dt = new DataTable(); //执行方法 dt = voteManager.SelectCityByProvince(proID); //将数据转换为JSON格式 string strJson = DataTableToJson("Json", dt); context.Response.Write(strJson); context.Response.End(); } //将DataTable数据转换成JSON数据格式 public string DataTableToJson(string jsonName, DataTable dt) { StringBuilder Json = new StringBuilder(); Json.Append("["); if (dt.Rows.Count > 0) { for (int i = 0; i < dt.Rows.Count; i++) { Json.Append("{"); for (int j = 0; j < dt.Columns.Count; j++) { Json.Append(dt.Columns[j].ColumnName.ToString() + ":\"" + dt.Rows[i][j].ToString() + "\""); if (j < dt.Columns.Count - 1) { Json.Append(","); } } Json.Append("}"); if (i < dt.Rows.Count - 1) { Json.Append(","); } } } Json.Append("]"); return Json.ToString(); }
- 应用前景
- 既然Ajax可以解决并提高用户体验度,那么以后Web开发中必然少不了Ajax应用,它的应用前景应该很广泛。
- Ajax将使的浏览器快速方法,提高用户体验度,有可能浏览器的作用将会被更多的挖掘和利用,随着互联网和网速的提高,以后,可能会替代一些本地软件的应用,让我们的电脑更轻巧、便捷。